In the dynamic realm of web development, crafting a live, interactive chat application transcends mere trendiness; it stands as an imperative. Contemporary users yearn for fluid, uninterrupted communication experiences, consequently propelling the omnipresence of real-time chat applications. Within this exhaustive guide, we shall meticulously escort you through the intricate process of fashioning a feature-enriched, real-time chat application employing ReactJS and Firebase. Upon perusal of this discourse’s conclusion, you shall possess the expertise and wisdom requisite for fashioning a potent and captivating chat application, one that can surpass its adversaries.
Table of Contents:
1. Prerequisites
2. Setting up Firebase
3. Building the Chat App with ReactJS
4. Conclusion

Prerequisites
Before diving into the implementation, let’s ensure you have the necessary prerequisites in place:
- Familiarity with JavaScript and ReactJS.
- A Firebase account (free tier available).
- Node.js and NPM (Node Package Manager) installed on your system.
Setting up Firebase
Firebase constitutes a formidable, cloud-centric platform, offering impeccable real-time database and authentication services. It emerges as a splendid preference for the creation of real-time chat applications, owing to its remarkable scalability and user-friendly nature. Please adhere to these instructions to configure Firebase for your project:
1- Create a Firebase Project:
◉ Log in to your Firebase account and click on “Add Project.”
◉ Enter a project name and select your preferred analytics settings.
2- Enable Firebase Authentication:
◉ In your project dashboard, navigate to the “Authentication” section and click on “Set up sign-in method.”
◉ Enable the authentication methods you want to use in your chat app, such as email and password authentication or OAuth providers like Google and Facebook.
3- Set Up Firebase Realtime Database:
◉ In the Firebase console, go to the “Database” section and click on “Create Database.”
◉ Choose “Start in test mode” for simplicity during development.
Your Firebase project is now configured and ready to be integrated into your ReactJS chat app.
Building the Chat App with ReactJS
1- Initializing a React App
Begin by creating a new React application using Create React App or your preferred setup. Here’s how to initialize a new React app:

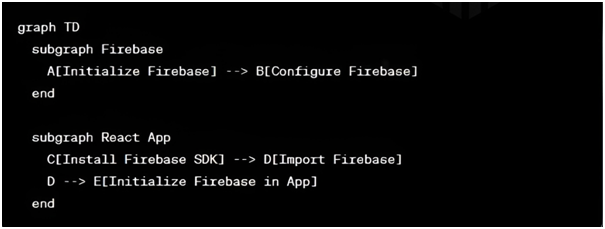
2- Setting Up Firebase in React
To integrate Firebase into your React app, follow these steps:

3- Creating the Chat Interface
Design an intuitive and user-friendly chat interface using React components. Consider using libraries like Material-UI or Bootstrap for styling.

4- Managing State
Utilize Reacts state management to handle messages, user authentication, and other dynamic aspects of your chat app.
5- Implementing Real-Time Messaging
Firebase’s real-time database will allow you to update and display messages in real time.
6- User Authentication
Implement user authentication to ensure secure and personalized user experiences. Firebase provides robust tools for this purpose.
7- Deploying Your App
Choose a hosting platform like Firebase Hosting, Netlify, or Vercel to deploy your chat app and make it accessible to users.
Conclusion
We have elucidated the fundamental procedures for crafting a cutting-edge real-time chat application employing ReactJS and Firebase. By implementing the functionalities, you will not only cater to the exigencies of contemporary users but also attain a competitive advantage within the domain of real-time communication applications. The endeavor of constructing a potent and user-centric chat application lies well within your grasp. Initiate the coding process today and seize the forefront in the realm of real-time chat applications.
Best wishes for your endeavor and may your chat application ascend to unprecedented pinnacles in Google’s search engine rankings!